Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- psql extension
- adminbro
- c++
- 스타트업
- 파이썬
- Cloud Spanner
- 스플릿키보드
- 자료구조
- 레이캐스팅
- 42seoul
- 42서울
- 창업
- 어셈블리어
- 프라이빗클라우드
- GraphQL
- enable_if
- 어셈블리
- 도커
- raycasting
- SFINAE
- schema first
- 부동소수점
- uuid-ossp
- 텍스트북
- 쿠버네티스
- 동료학습
- 이노베이션아카데미
- 정렬
- 엣지컴퓨팅
- mistel키보드
Archives
- Today
- Total
written by yechoi
[bootstrap] 컴포넌트 겉핥기 - 버튼/테이블/패널/폼/네비게이션 본문
반응형
레이아웃
| 화면사이즈 | 표현 |
|---|---|
| 768px 이상 | col-sm- |
| 970px 이상 | col-md- |
| 1170px 이상 | col-lg- |
| 768px 미만 | col-xs- |
예시
- 768px 작을 때는 1
- 768px 이상에서 2
- 970px 이상에서 3개가 보이려면
<div class="col-sm-6 col-md-3">example</div>
콤포넌트
:link: http://bootstrapk.com/components/
- 버튼
- 테이블
- 패널
코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>부트스트랩</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div class="container" style="padding-top:50px">
<div class="panel panel-default">
<div class="panel-heading">
Welcome to Yechoi's Blog
</div>
<div class="panel-body">
^_^<br>
^0^<br>
</div>
</div>
<table class="table table-bordered table-hover">
<!-- 테이블 / 테이블 경계 생성 / 마우스 오버 효과 -->
<tr>
<th>제목</th>
<th>작성일</th>
<th>삭제</th>
</tr>
<tr>
<td>안녕하세요</td>
<td>2020-12-21</td>
<td>
<a href="" class="btn btn-default">삭제</a>
</td>
</tr>
</table>
<a href="" class="btn btn-default">작성하기</a>
</div>
</body>
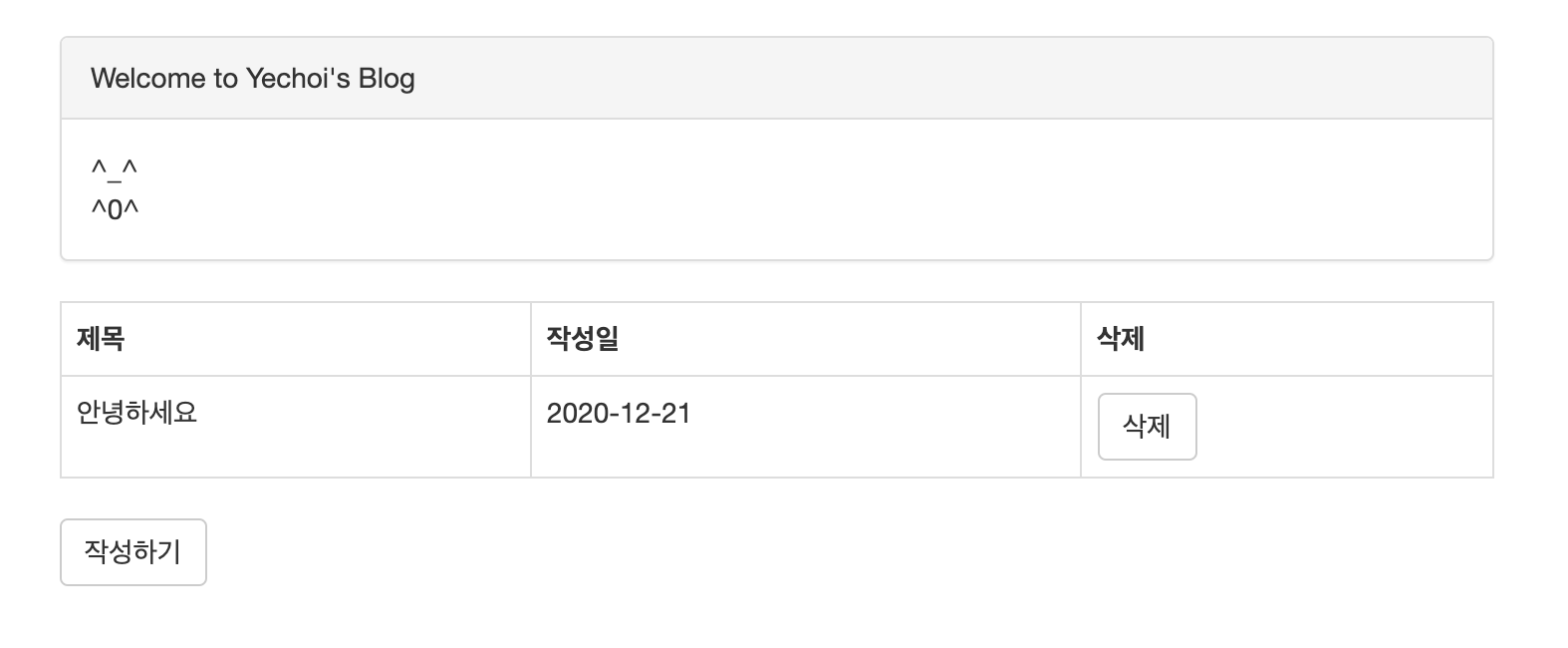
</html>적용화면

폼
- 입력(텍스트, 패스워드 타입)
- 셀렉트-옵션
- 체크박스
코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>부트스트랩</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<style>
li {margin-bottom:20px}
</style>
<body>
<div class="container" style="padding-top:50px">
<ul>
<li class="form-inline">
<!-- 다음줄로 줄바꿈 -->
<label>아이디</label> :
<input type="text" class="form-control">
</li>
<li class="form-inline">
<label>패스워드</label> :
<input type="password" class="form-control">
</li>
<li class="form-inline">
<label>생년월일</label> :
<select name="" id="" class="form-control">
<option value="">년도</option>
<option value="">1995</option>
<option value="">1994</option>
</select>
<select name="" id="" class="form-control">
<option value="">월</option>
<option value="">01</option>
<option value="">02</option>
</select>
<select name="" id="" class="form-control">
<option value="">일</option>
<option value="">01</option>
<option value="">02</option>
</select>
</li>
<li class="form-inline">
<input type="checkbox" id="agree"/>
<label for="agree">
약관에 동의하시겠습니까?
</label>
</li>
</ul>
</div>
</body>
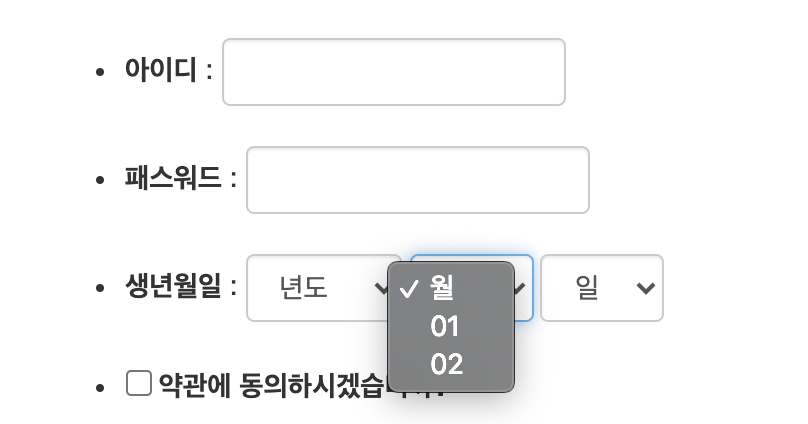
적용화면

네비게이션
- jquery min 인클루드
- bootstrap js min 인클루드 해줘야
코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>네비게이션</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script
src="https://code.jquery.com/jquery-3.4.1.min.js"
integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo="
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="padding-top:50px">
<nav class="navbar navbar-inverse">
<!-- 좌우 여백이 없는 컨테이너-->
<div class="container-fluid">
<div class="navbar-header">
<!-- 오른쪽 메뉴바 -->
<!-- 밑에 "collapse navbar-collapse" class 와 id가 같아야 함 -->
<button type="button" class="collapsed navbar-toggle" data-toggle="collapse" data-target="#nav_menu" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<!-- 버튼 아이콘에 줄 세 개-->
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">
yechoi's blog
</a>
</div>
<div class="collapse navbar-collapse" id="nav_menu">
<!-- menu 추가-->
<ul class="nav navbar-nav">
<li>
<a href="">menu1</a>
</li>
<!-- 활성화(눌린) 상태 -->
<li class="active">
<a href="">menu2</a>
</li>
<li>
<a href="">menu3</a>
</li>
</ul>
</div>
</div>
</nav>
</div>
</body>
</html>
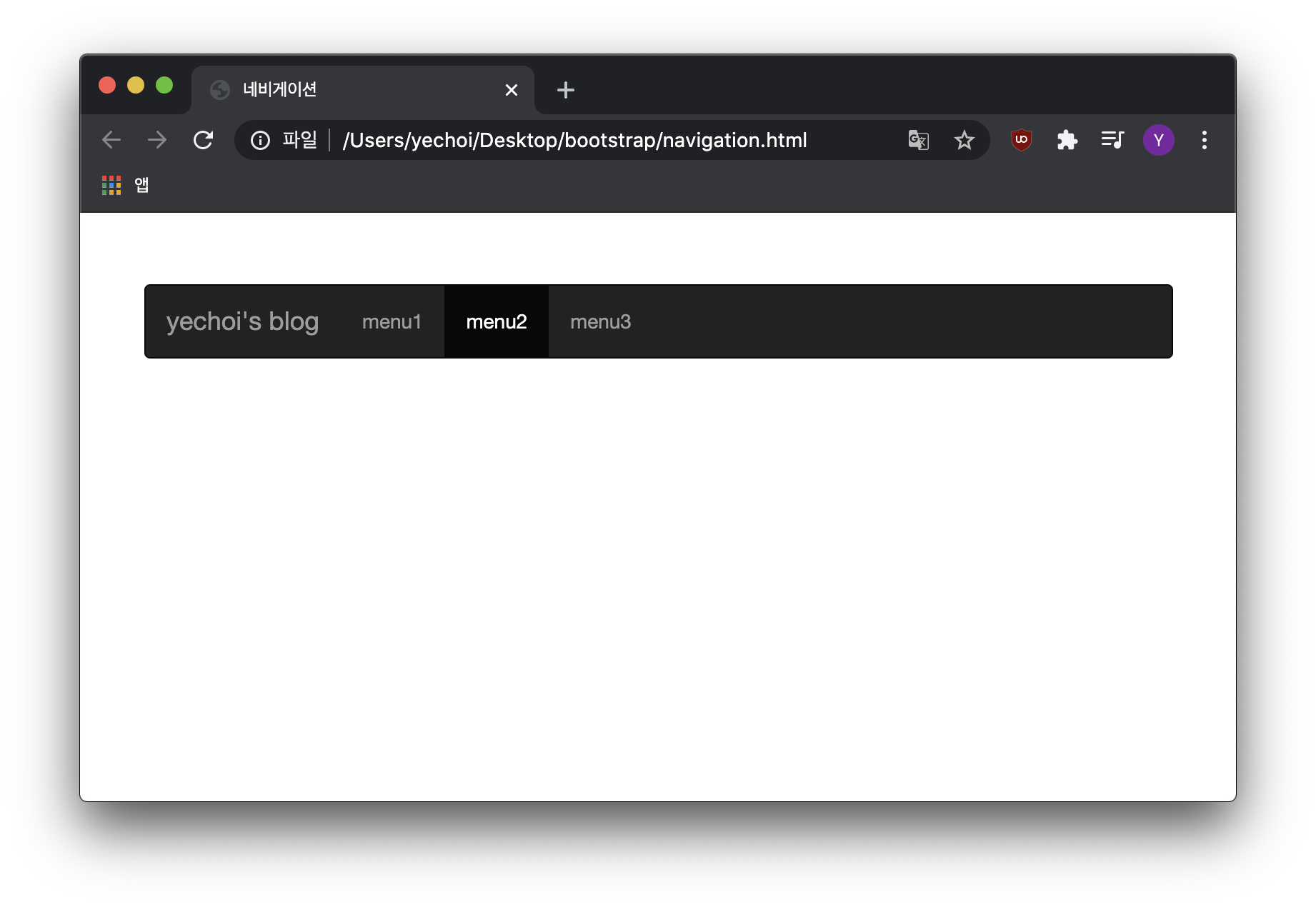
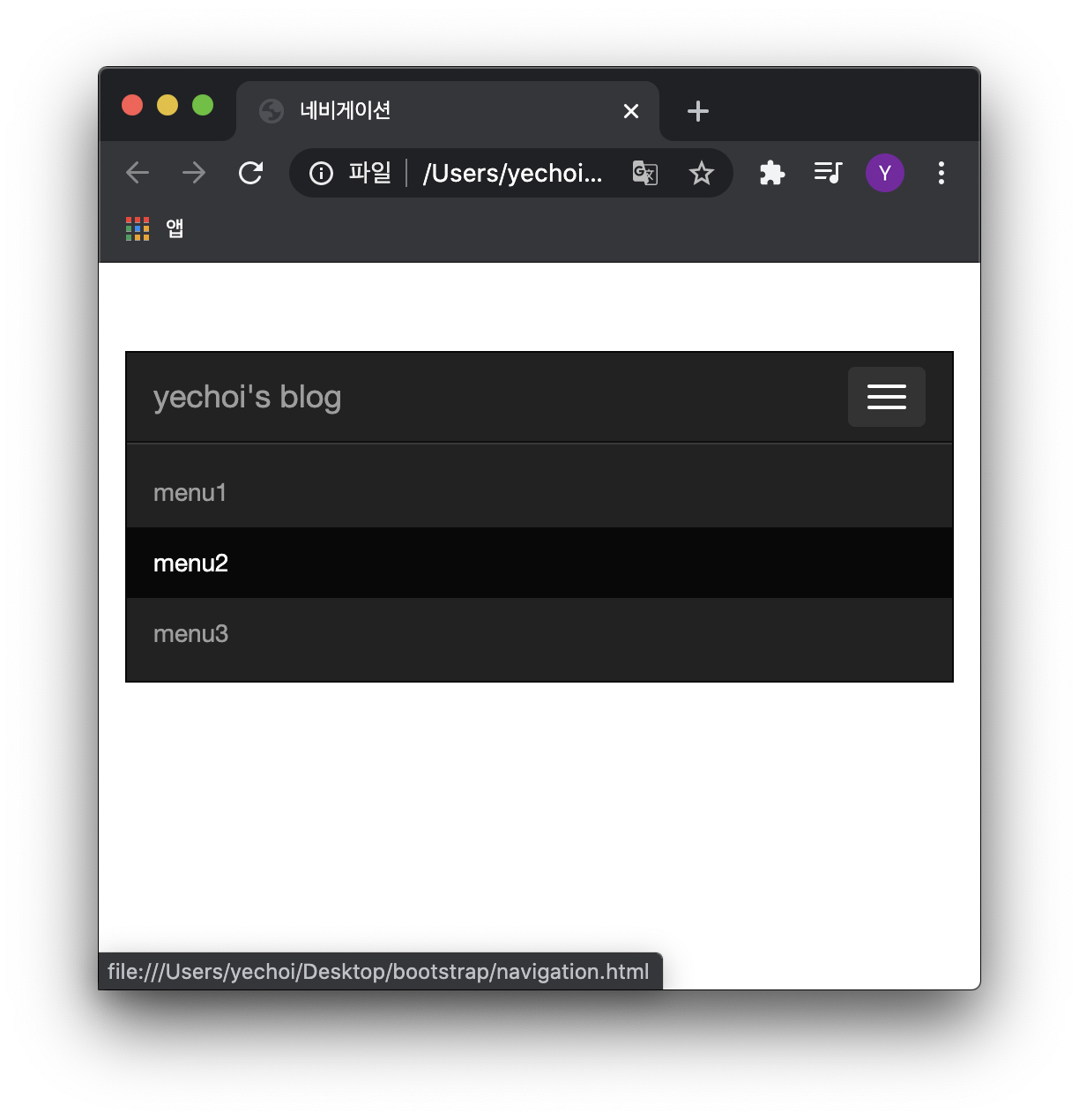
적용화면


반응형

